Background Ratio Loading
Background ratio loading is a simple css for make loading in images area before real images is loaded.
This feature can make the layout still display properly, even though the image has not finished loading.
example:
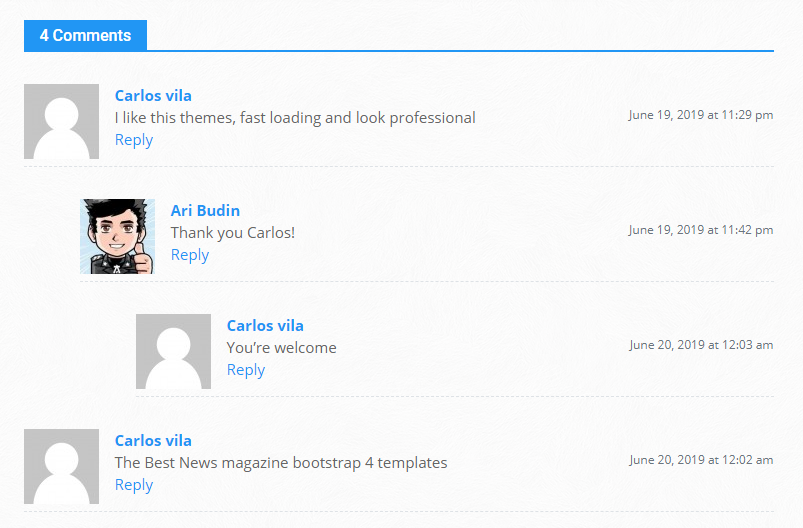
Comments
This template have unique Comments template.

Gallery Images
This template supported responsive gallery images, you can see example gallery images in here
Lazyload Images
LazyLoad is a fast, lightweight and flexible script that speeds up your web application.
Loading images only as they enter the viewport. LazyLoad supports responsive images. We use Jquery Vanilla Lazy Load images.

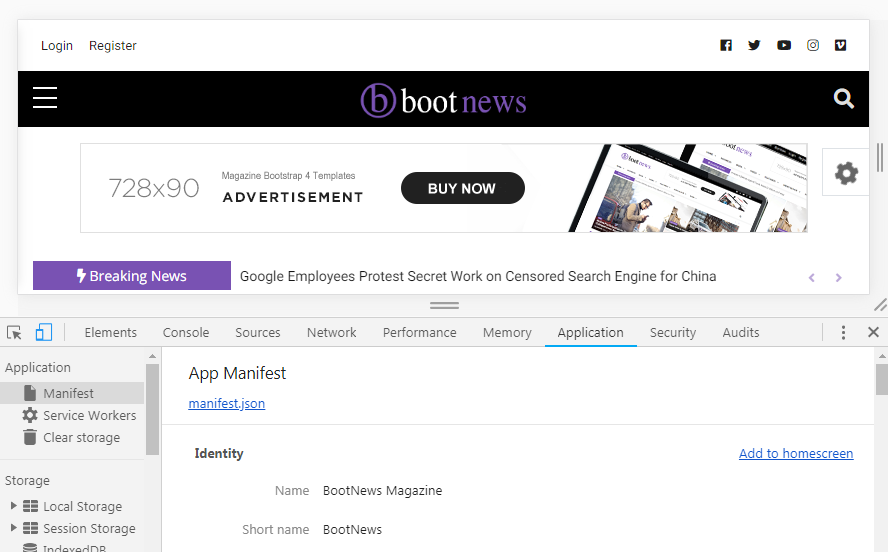
Manifest Json
The Web App Manifest. The web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when ‘installed’ on the user’s mobile device or desktop.
Having a manifest is required by Chrome to show the Add to Home Screen prompt.

Mega Menu
Mega Menu is a large panel of content which is displayed below a menu item when the user clicks or hovers over the menu item. Mega Menus can contain sub menu items and Widgets.

One Click Install
One click demo import is one of the most useful features that a WordPress theme can have. Users love to start the website development process at the same starting point as the theme demo page, so they can quickly develop the website they want. This plugin was created to make life of both theme authors and theme users easier.
The best feature of this plugin is, that theme authors can define demo imports for their themes and make it super easy for theme users to import everything. It’s as simple as clicking one button!
Post Formats
Post Format is a piece of meta information that can be used by a theme to customize its presentation of a post. The Post Formats feature provides a standardized list of formats that are available to all themes that support the feature
This template support following post formats
- Standart
- Image
- Audio
- Quote
- Video
- Gallery Images
- Link
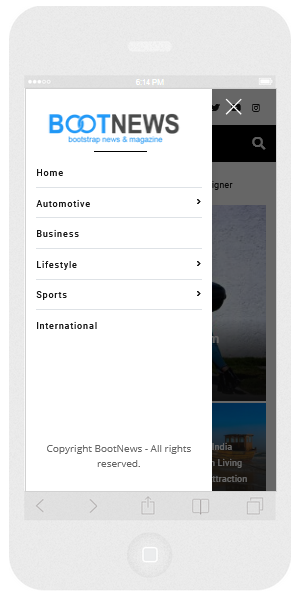
Sidebar Mobile Menu
Sidebar menu is a navegation panel will show navigation options for a visitor in a webpage. It is usually located in the left side (hidden) of the screen and it is shown when an user triggers a navigation button.
For example, you can see this page from mobile device.

Smooth Scroll
Jquery Smooth Scroll allows for easy implementation of smooth scrolling for Pages. This template already use Jquery Smooth Scroll.

Sticky Sidebar
Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar, works with sidebar if it’s taller or shorter than the viewport, integrated with resize sensor to re-calculate the dimensions automatically when the size of sidebar or its container is changed.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus id leo et aliquam. Proin consectetur ligula vel neque cursus laoreet. Nullam dignissim, augue at consectetur pellentesque, metus ipsum interdum sapien, quis ornare quam enim vel ipsum. In congue nunc vitae magna tempor ultrices. Cras ultricies posuere elit. Nullam ultrices purus ante, at mattis leo placerat ac. Nunc faucibus ligula nec lorem sodales venenatis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras tempus id leo et aliquam. Proin consectetur ligula vel neque cursus laoreet. Nullam dignissim, augue at consectetur pellentesque, metus ipsum interdum sapien, quis ornare quam enim vel ipsum. In congue nunc vitae magna tempor ultrices. Cras ultricies posuere elit. Nullam ultrices purus ante, at mattis leo placerat ac. Nunc faucibus ligula nec lorem sodales venenatis.
Widget sticky
Sidebar sticky
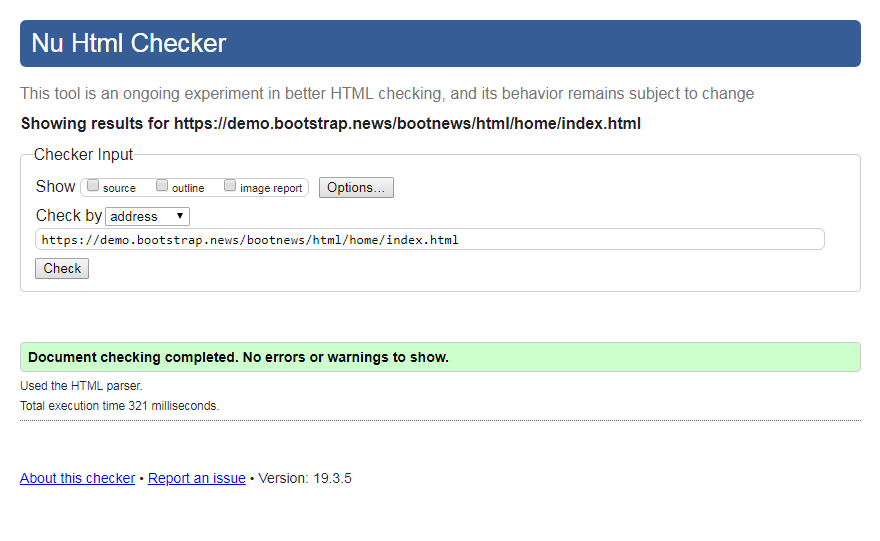
W3C HTML Validated
This template has been tested for HTML structure using W3C Validator.
W3C Validator that allows Internet users to check HTML documents for well-formed markup. Markup validation is an important step towards ensuring the technical quality of web pages.